29
listopad
2017
29
listopad
2017
 [Brak komentarzy]
Dodaj Komentarz
[Brak komentarzy]
Dodaj Komentarz
 [ 9309 ] Wyświetleń artykułu
[ 9309 ] Wyświetleń artykułu  Autor:
Przemysław
Autor:
Przemysław
Zdarza się tak, że wraz z upływem czasu strony internetowe wymagają zmian. Czasami są to drobne poprawki kosmetyczne, a innym razem kompletne przebudowy. Dzieje się tak z wielu powodów: zmieniają się trendy, użytkownicy przyzwyczajają się do danej strony lub z biegiem czasu okazuje się, że serwis nie jest odpowiednio zoptymalizowany pod kątem zmieniającej się grupy odbiorców.
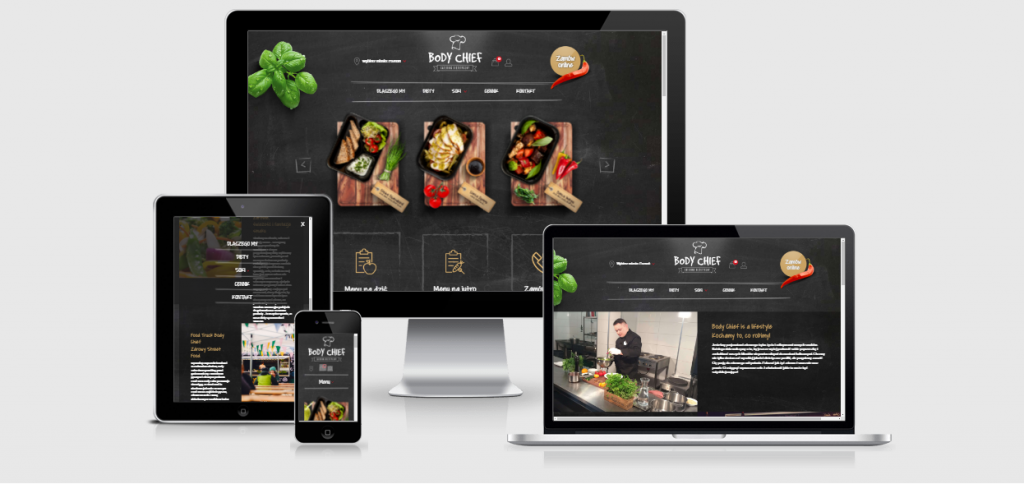
Nasz klient, firma BodyChief zdecydowała się na przebudowę swojej dotychczasowej wersji witryny w taki sposób, aby lepiej odpowiadała zapotrzebowaniu użytkowników. Po dogłębnej analizie doszliśmy do wniosku, że elementem kluczowym dla klientów będzie odpowiednia prezentacja diet i wchodzących w ich skład posiłków. Celem było więc stworzenie strony, która pozwoli przekazać w ramach pierwszych widoków jak najwięcej informacji, wystrzegając się tym samym zbyt dużej ilości tekstu. Całość została zrealizowana w oparciu o indywidualny projekt graficzny i nasz autorski system zarządzania treścią CMS Olicom.
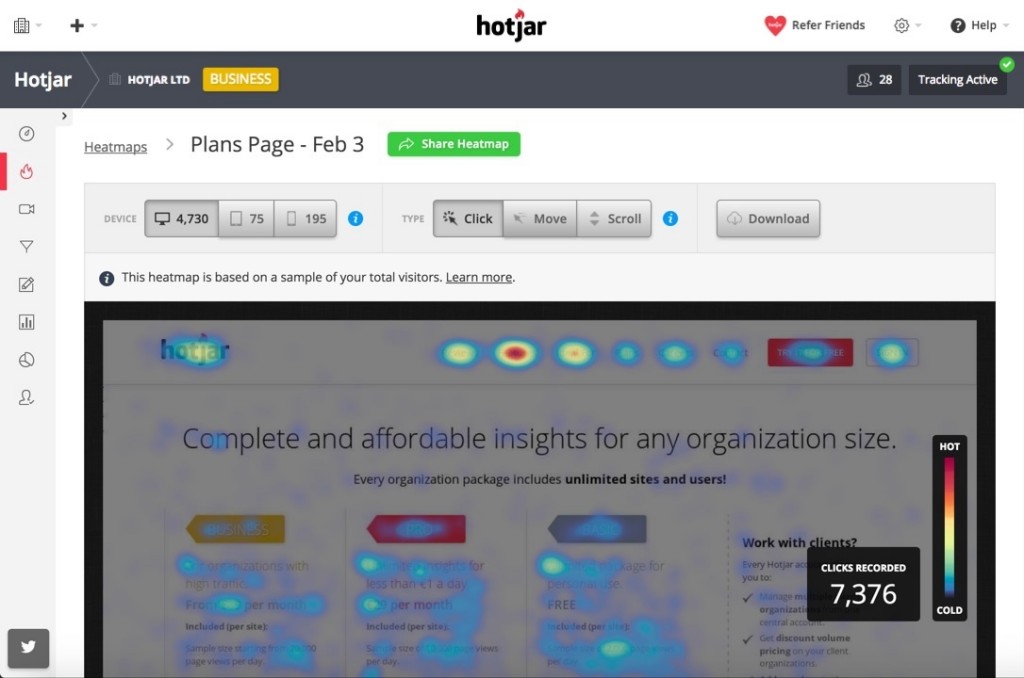
Nieocenioną pomocą dla analizy zachowań internautów na witrynie był program Hotjar. Pozwolił on na prześledzenie tak zwanych „heatmap”, czyli map pokazujących najczęściej klikalne miejsca na stronie. Program ten obrazuje w jaki sposób użytkownik porusza się po stronie, jaki procent odwiedzających witrynę dotarło w dane miejsce strony (na przykład na sam dół) czy w końcu które miejsca mają największą ilość interakcji. Dzięki temu narzędziu można poprawić układ strony, zmienić wielkość, czy układ elementów tak, aby były bardziej przystępne dla potencjalnych klientów.
Ciekawą funkcją jest również możliwość śledzenia zachowania klientów. Użytkownicy Hotjara maja dostęp do filmów, które pokazują rzeczywiste zachowanie gościa na stronie, od ruchów myszką, po informację ile był na stronie, jak szybko ją zamknął czy przeszedł na inną podstronę! Warunkiem, aby Hotjar zaczął zbierać informacje o użytkownikach strony jest wklejenie specjalnego fragmentu kodu w kod źródłowy witryny. Od tego momentu program będzie zbierał wszystkie informacje automatycznie.
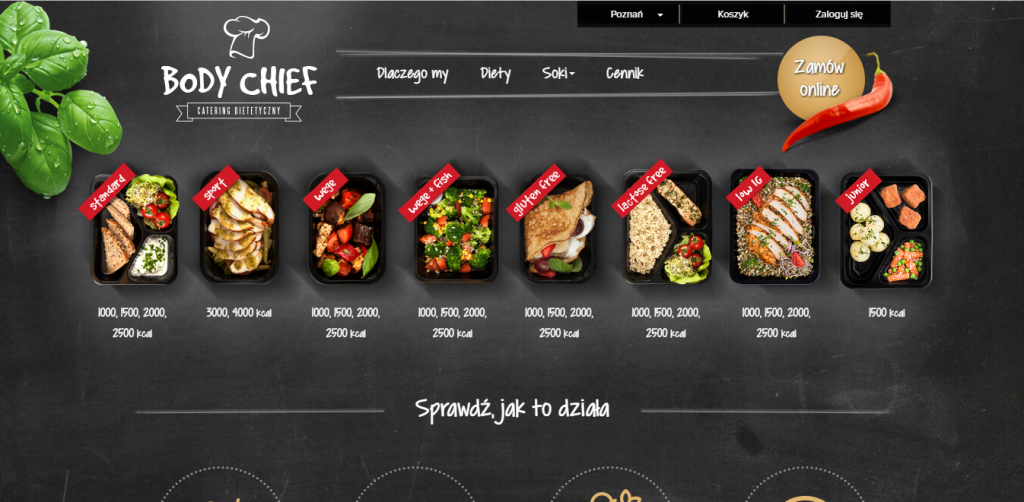
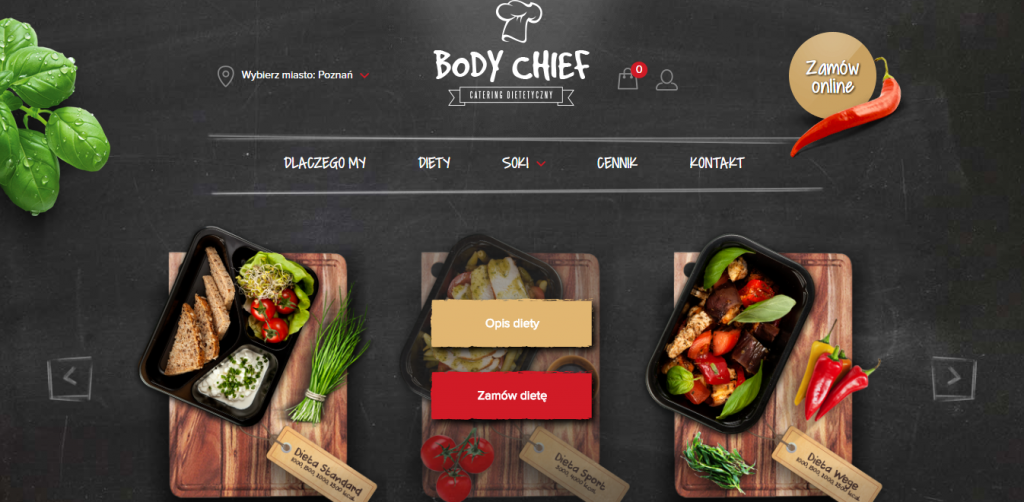
Przebudowie uległa strona główna. Jak widać, wcześniej prezentowane diety zostały rozłożone wertykalnie pod głównym paskiem Menu, w formie stosunkowo małych zdjęć. Taki układ nie zapewniał odpowiedniej przejrzystości treści – użytkownik nie mógł skupić się na konkretnej diecie, widząc osiem pozycji jednocześnie.
Dodatkowy problem pojawił się w wersji na urządzenia przenośne. Strona główna generowała bardzo długą listę diet. Zdjęcia pojawiły się jedno pod drugim, wydłużając tym samym układ witryny.
Biorąc pod uwagę te problemy, idealnym rozwiązaniem okazało się wprowadzenie intuicyjnego slidera, który zastąpił zbiorczo przedstawione diety. Teraz, przedstawione są one w formie przystępnych, dużych fotografii. Diety zostały graficznie dopracowane zmieniając ich charakter na bardziej dynamiczny, a dzięki interaktywności slidera można dowolnie przeglądać ofertę firmy. Po kliknięciu na zdjęcie ukazują się odnośniki do opisów diet oraz bezpośrednio do systemu zamówień. Tym prostym zabiegiem strona stała się bardziej przejrzysta i bardziej interaktywna!
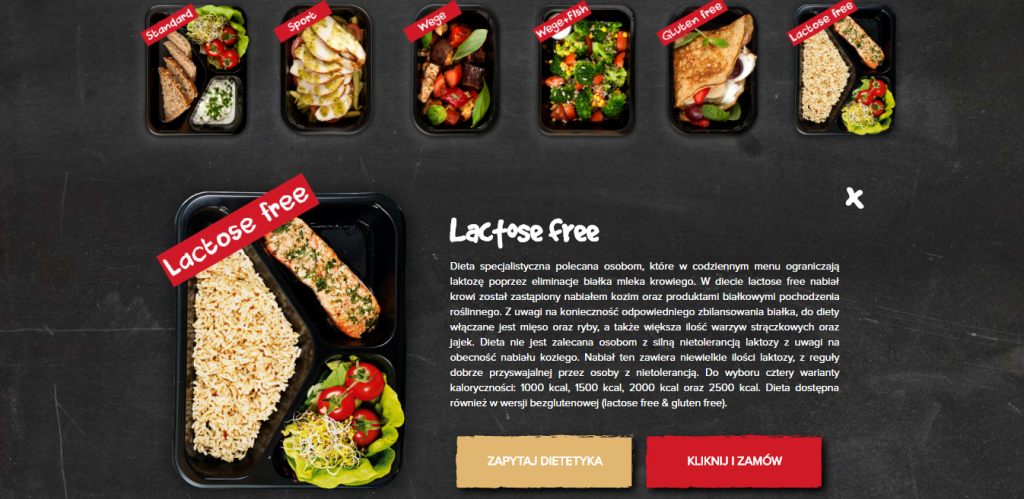
W opisach diety można znaleźć szczegóły oferowanych posiłków, ich specyfikacje oraz dostępne warianty kaloryczne. Dzięki interaktywnemu panelowi można przechodzić między opisami oferowanych dań, bez konieczności ładowania osobnych stron. Wystarczy kliknąć zdjęcie z wybrana dietą, a rozwiną się o niej informacje. Z tego poziomu łatwo można przejść do strony z systemem zamówień oferowanych produktów.
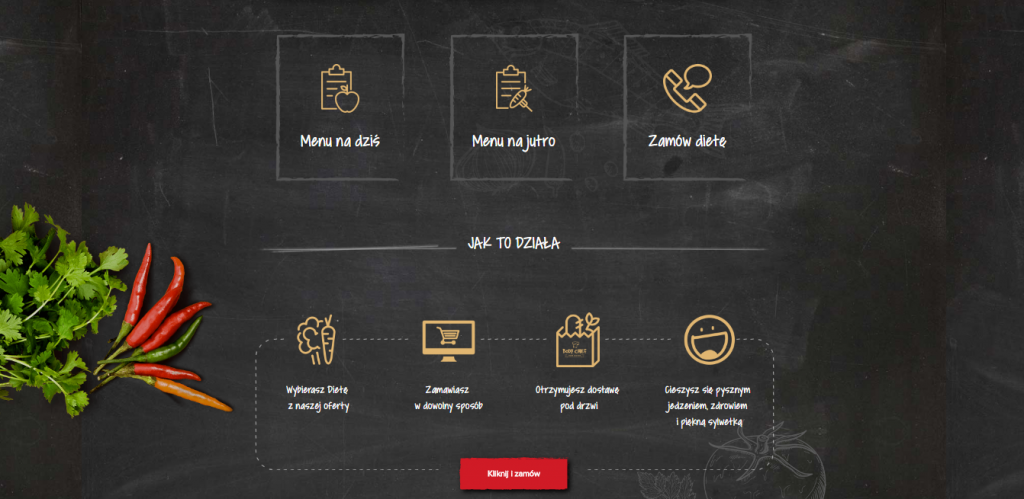
Na stronie głównej dotychczas brakowało elementu „Menu na dziś” oraz „Menu na jutro” – od teraz informacje te dostępne są zaraz pod głównym sliderem. Klikając na Menu użytkownik zostanie przekierowany do cyklicznie aktualizowanych stron z jadłospisami na najbliższe dni. Dodatkowo, obok menu znajduje się tzw. przycisk call to action, czyli odnośnik do systemu zamówień, na którym bez problemu można dokonać zakupu oferowanych diet.
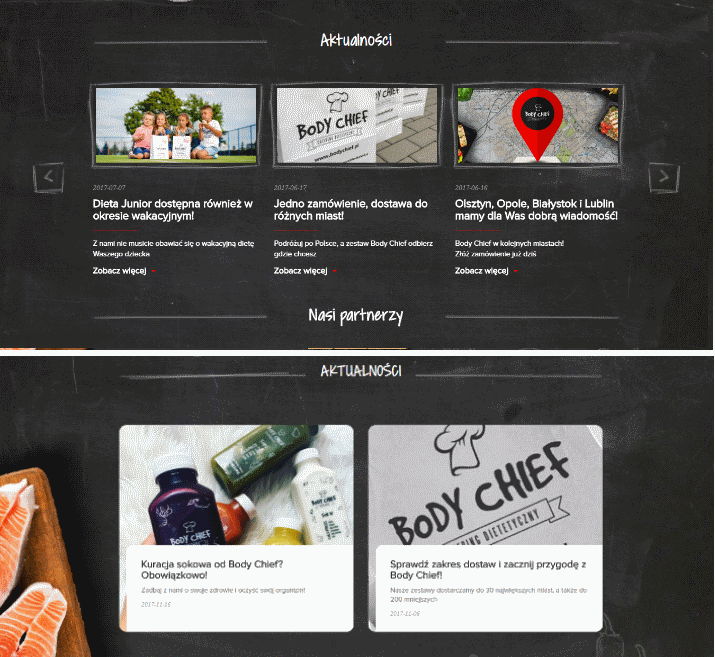
Mniej znaczące zmiany dotyczą sekcji poświęconej Aktualnościom. Teraz, zamiast prezentowania wszystkich wpisów w formie slidera, pojawiają się dwa ostatnie newsy wraz z odnośnikiem do odpowiedniej podstrony ze wszystkimi artykułami.
Panel podstron poszerzyliśmy o zakładkę KONTAKT oraz SOKI. Zmieniliśmy układ logo, aby znajdowało się w centrum nagłówka. Zakładki KOSZYK i ZALOGUJ SIĘ zamieniliśmy na intuicyjne ikonki i umieściliśmy z prawej strony logotypu. Wybór miasta jest od teraz możliwy dzięki polu „dropdown” umieszczonemu po lewej stronie paska Menu.
Potrzebujesz odświeżenia serwisu? A może zastanawiasz się czy użytkownicy czują się komfortowo na Twojej witrynie? Napisz do nas! Nasi konsultanci zapoznają się z Twoją stroną internetową, przedyskutują możliwe rozwiązania i zaproponują modernizację odpowiadającą Twoim indywidualnym potrzebom.
Kliknij aby zobaczyć oryginalne zdjęcie 1