Żyjemy w czasach, w których smartphony stały się nieodłączną częścią naszego życia. Obecnie, ponad 1/3 wszystkich ludzi na Ziemi korzysta z tego mieszczącego się w kieszeni, zaawansowanego komputera pozwalającego nam swobodnie surfować po praktycznie całym Internecie. Statystyki mówią, że do 2018 roku użytkownicy więcej czasu będą spędzać przeglądając sieć za pośrednictwem smartophone’ow, niż z wykorzystaniem tradycyjnych komputerów. Biorąc pod uwagę obecne tempo rozwoju technologii, trend ten w najbliższym czasie raczej się nie zmieni. Jest to szczególnie ważna informacja dla wszystkich twórców, przedsiębiorców czy firm, które posiadają swoje strony internetowe, ale nie mają jeszcze wersji responsywnej swojej witryny, czyli tzw. RWD.
Czym jest RWD?
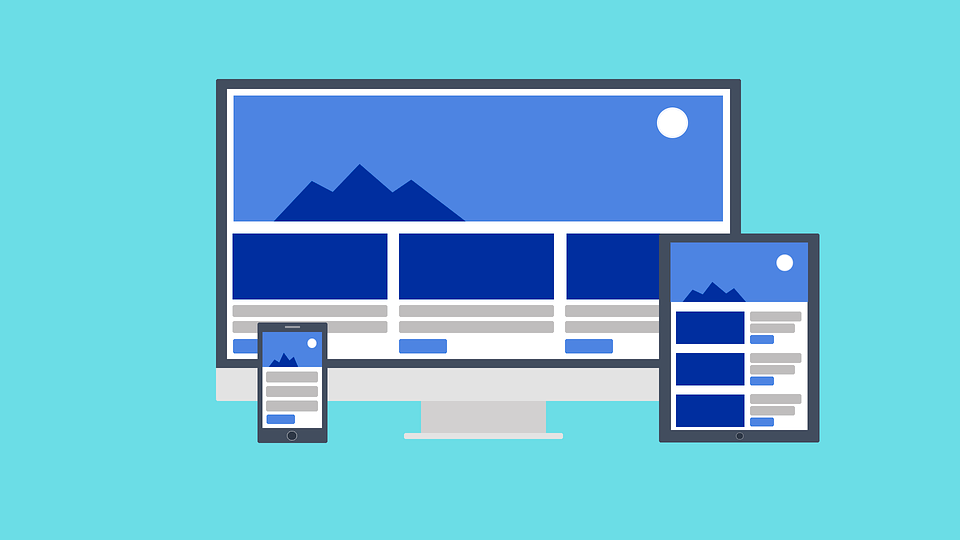
Responsive Web Design, bo dokładnie to oznacza ten skrót, to nic innego jak technika projektowania stron internetowych w taki sposób, aby cały jej układ i treść automatycznie dostosowywały się do ekranów urządzeń mobilnych, takich jak smartphony czy tablety. Strona posiadająca wersję responsywną (RWD) jest przyjazna i wygodna do przeglądania dla użytkownika, dzięki czemu aby przeczytać zawartość witryny czy kliknąć określoną funkcję nie musimy przybliżać widoku.
Zalety stron responsywnych:
- Główną zaletą jest oczywiście wspomniana powyżej wygoda użytkowania. Na responsywnej stronie możemy zapomnieć o małych literkach czy równie małych, trudnych do kliknięcia przyciskach. Wszystko jest precyzyjnie dostosowane do niewielkiego wyświetlacza naszego smartphona czy tabletu.
- Kolejną zaletą jest lepsze pozycjonowanie w wyszukiwarce Google. Responsywna strona uznawana jest przez roboty jako atrakcyjniejsza i lepsza pod względem jakościowym. Przekłada się to na wyższe wyniki pozycjonowania, co jest korzystne zarówno dla właściciela witryny, gdyż jego strona może dotrzeć do większej liczby użytkowników, jak i dla osób szukających, ponieważ wyświetlą im się lepsze jakościowo strony.
- Responsywna wersja naszej strony jest również tańsza w utrzymaniu w porównaniu do posiadania dwóch osobnych wersji – stacjonarnej i mobilnej, które często oparte są na innych silnikach, przez co płacimy za nie podwójnie.
- Funkcjonalność i ułatwienia. Przeglądając stronę z interesującymi nas usługami na smartphonie, mamy np. możliwość kliknięcia w numer kontaktowy, który zostanie bezpośrednio wybrany i umożliwi nam szybsze zatelefonowanie w danej sprawie. Ta funkcja może być szczególnie przydatna w momencie, gdy zależy nam na czasie, a nie mamy przy sobie swojego laptopa.
- Wprowadzanie zmian. Posiadając stronę wyposażoną w wersję responsywną, wszystkie zmiany czy modernizację wprowadzasz tylko raz. Jest to znaczna wygoda, gdyż posiadając wersję stacjonarną i mobilną Twojej witryny proces ten musisz powtórzyć dwukrotnie.
Projektowanie „mobile first”
Tak jak wspomnieliśmy na początku, rynek urządzeń mobilnych rozwinął się do tego stopnia, że praktycznie już teraz więcej użytkowników przegląda sieć używając do tego swojego smartphona czy tabletu, niż komputera stacjonarnego lub laptopa. Ten trend dał do myślenia twórcom stron internetowych, gdyż do tej pory oczywistym było wykonanie witryny dostosowanej do wyświetlaczy komputerów, a dopiero w drugiej kolejności ewentualne modyfikowanie kodów tak, aby strona wyglądała i działała dobrze również na urządzeniach mobilnych.
Koncepcja mobile first jest dokładnie odwrotna. Programiści w pierwszej kolejności tworzą stronę idealnie dopasowaną do urządzeń mobilnych, a dopiero potem rozbudowują ją do wyższych rozdzielczości, jakie stosowane są na komputerach stacjonarny czy laptopach. Dzięki temu nie musimy zastanawiać się co usunąć ze stacjonarnej strony, aby zmieściła się na mniejszej wersji. Mamy przejrzystą i czytelną wersję responsywną, którą później możemy dowolnie rozbudować na większym, dającym więcej możliwości ekranie. Obecnie to rozwiązanie jest coraz częściej stosowane ze względu na swoje liczne korzyści oraz prostszą budowę.
Podsumowując, zastosowanie responsywnej wersji dla naszej strony internetowej, w obecnych czasach jest już nie tyle ciekawym urozmaiceniem, ale wręcz koniecznością. Nie posiadając witryny dostosowanej do urządzeń mobilnych tracimy praktycznie połowę potencjalnych klientów. Jak wynika ze statystyk, w kolejnych latach liczba użytkowników korzystających z tego typu urządzeń będzie stale rosła.
Jeśli jesteś zainteresowany realizacja responsywnej wersji Twojej witryny WWW, idealnie dostosowanej do urządzeń mobilnych – skontaktuj się z nami poprzez formularz kontaktowy!




 [1]
[1]  [ 9688 ] Wyświetleń artykułu
[ 9688 ] Wyświetleń artykułu  Autor:
Autor:



Ważne, żeby dobrze wyglądało na telefonach i innych urządzeniach mobilnych. W jaki sposób to będzie wykonane, to moim zdaniem drugorzędna sprawa.